こんにちわ、ボンです。
このブログ、人気テーマ「Minimalism」使ってますが、ずっとやってなかった「ナビゲーションメニューを設置」してみました。
いろいろ見ながらやってみたらできました。
なにも分からないボクでもできたので、同じくらいわからない人はこれ見ながらやれば行けると思います。
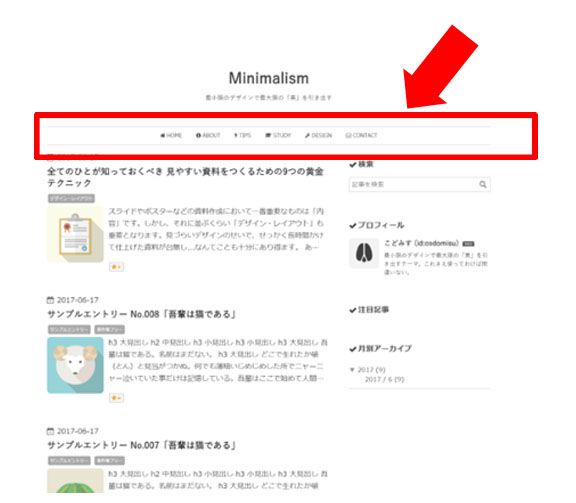
▽ナビゲーションメニューってこれです。

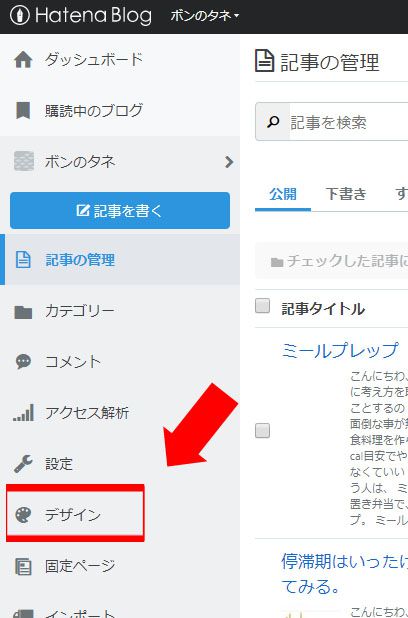
- ①「デザイン」を選択。
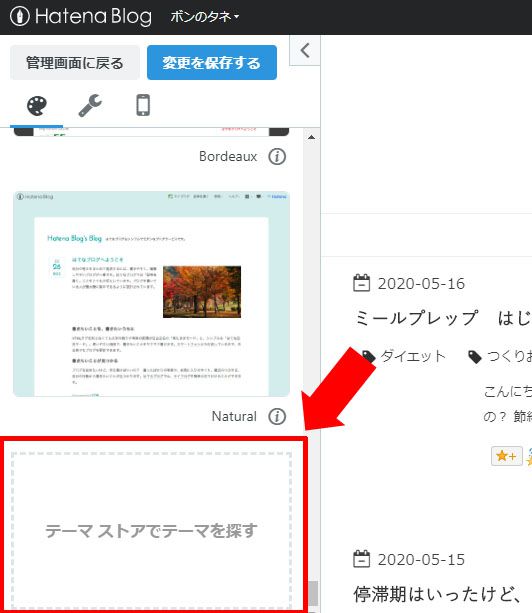
- ②テーマの一番下「テーマストアでテーマを探す」をクリック
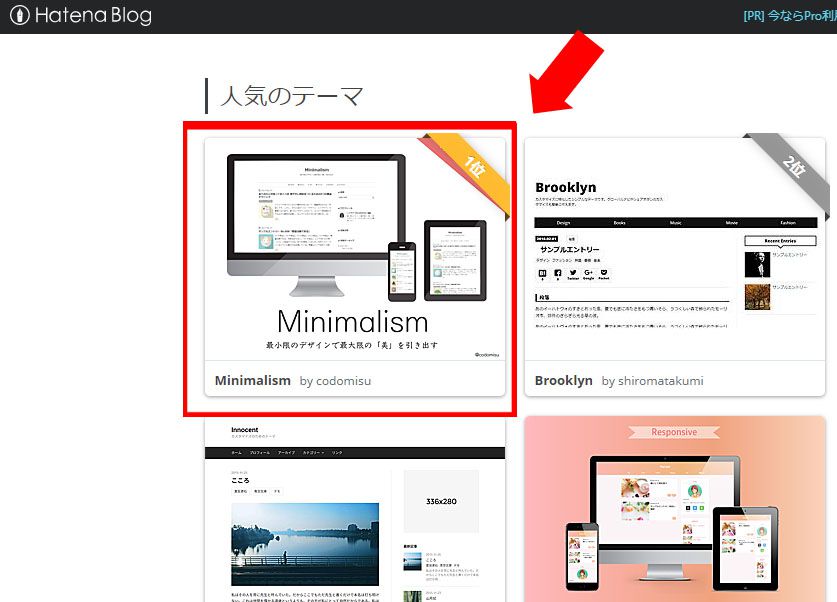
- ③「Minimalism」をクリック
- ⑤「ナビゲーションメニューを設置する」のコードコピーする
- ⑥「デザイン」選択画面まで戻り、スパナマークをクリックする
- ⑦ヘッダをクリックする
- ⑧ヘッダ内のタイトル下に貼りつける。
- ⑨コピペしたコードの中身を自分のブログ用に変更する。
- ⑩URLを貼り付けて、表示名(青字)を入力します。
①「デザイン」を選択。

②テーマの一番下「テーマストアでテーマを探す」をクリック

③「Minimalism」をクリック

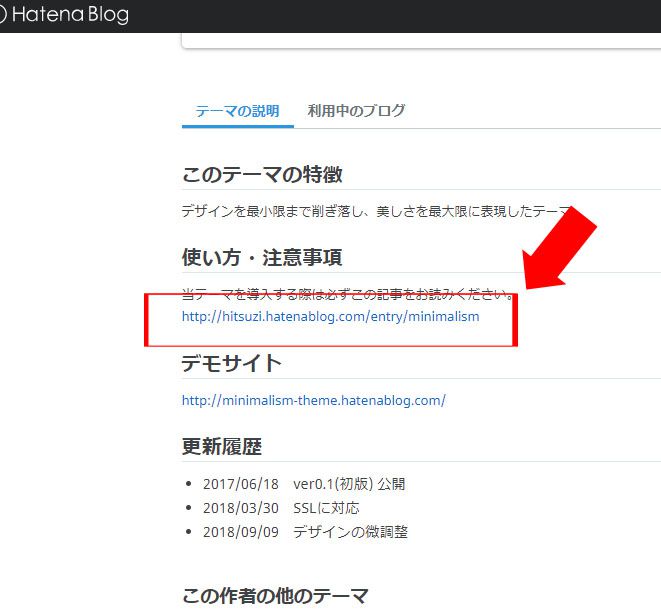
④「使い方・注意事項」の下のリンクをクリックする

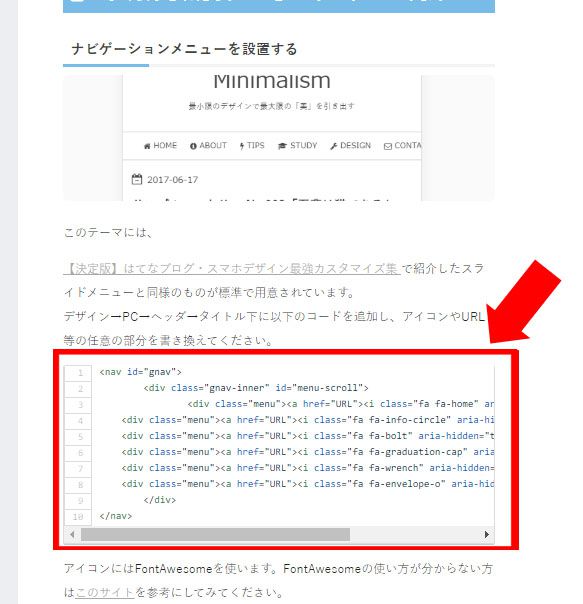
⑤「ナビゲーションメニューを設置する」のコードコピーする

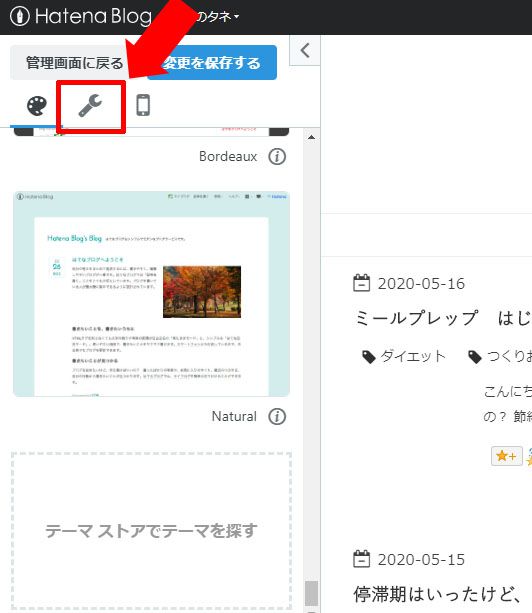
⑥「デザイン」選択画面まで戻り、スパナマークをクリックする

⑦ヘッダをクリックする

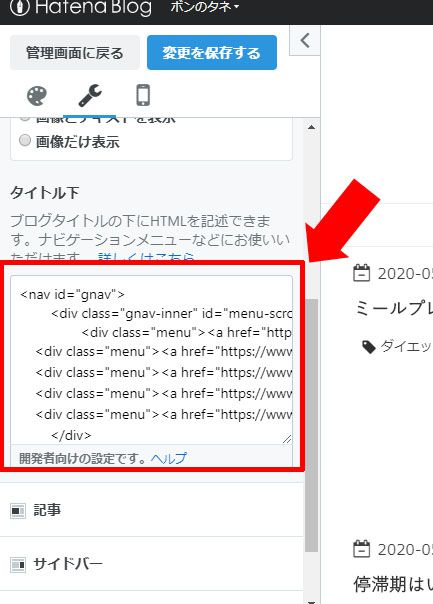
⑧ヘッダ内のタイトル下に貼りつける。

⑨コピペしたコードの中身を自分のブログ用に変更する。
<div class="menu"><a href="URL"><i class="fa fa-home" aria-hidden="true"></i> HOME</a></div>
たとえば僕のメニューならこうなります。
<div class="menu"><a href="https://www.bonnotane.com/archive/category/%E3%83%80%E3%82%A4%E3%82%A8%E3%83%83%E3%83%88"><i class="fa fa-info-circle" aria-hidden="true"></i> ダイエット</a></div>
赤字はURL
青字は表示名
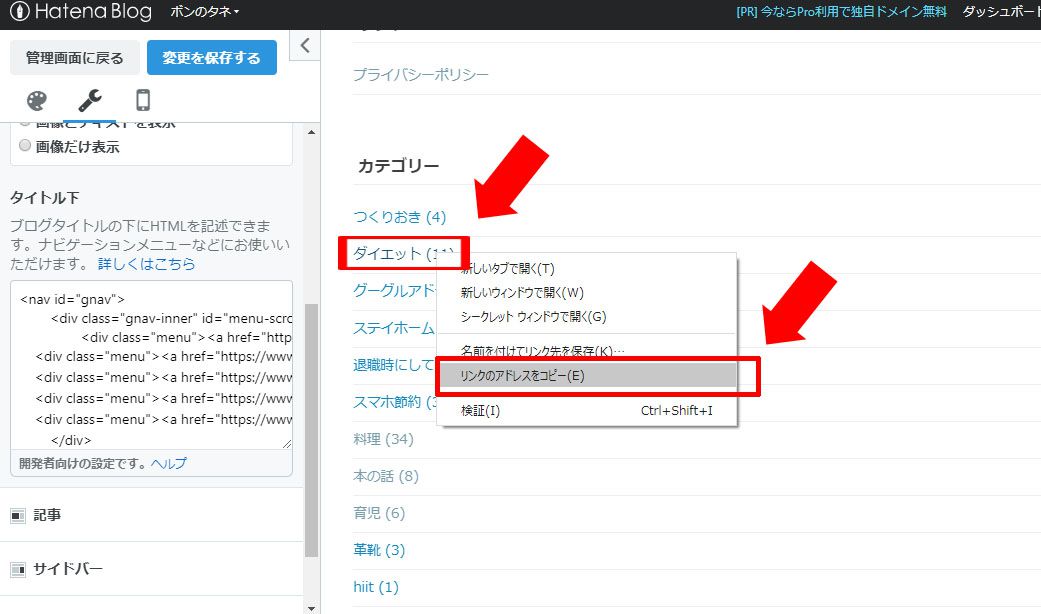
URLはここ
カテゴリーの作りたい項目を右クリックして、「リンクのアドレスをコピー」して貼り付ける。

⑩URLを貼り付けて、表示名(青字)を入力します。
<div class="menu"><a href="URL"><i class="fa fa-home" aria-hidden="true"></i> HOME</a></div>
僕のメニューならこうなります。
<div class="menu"><a href="https://www.bonnotane.com/archive/category/%E3%83%80%E3%82%A4%E3%82%A8%E3%83%83%E3%83%88"><i class="fa fa-info-circle" aria-hidden="true"></i> ダイエット</a></div>
ここを参考にしています。助かりました!
https://www.inside-shiina.com/entry/how-to-gnav
より詳しい説明はここへ。
ありがとうございました。
アイコンは考え中です。
これでできるのではないでしょうか?
じゃまた。